Thai Word Game Phase I
My first language is Thai, and I want to create a simple webapp word game to play with my four years old. I watched my daughter played with a stuffed animal that say random words when she press a button. She’d kept pressing the button and repeating the words over and over. I though it would be fun to create a similar UI web application that my daughter can simply click a button and it would play words in Thai.
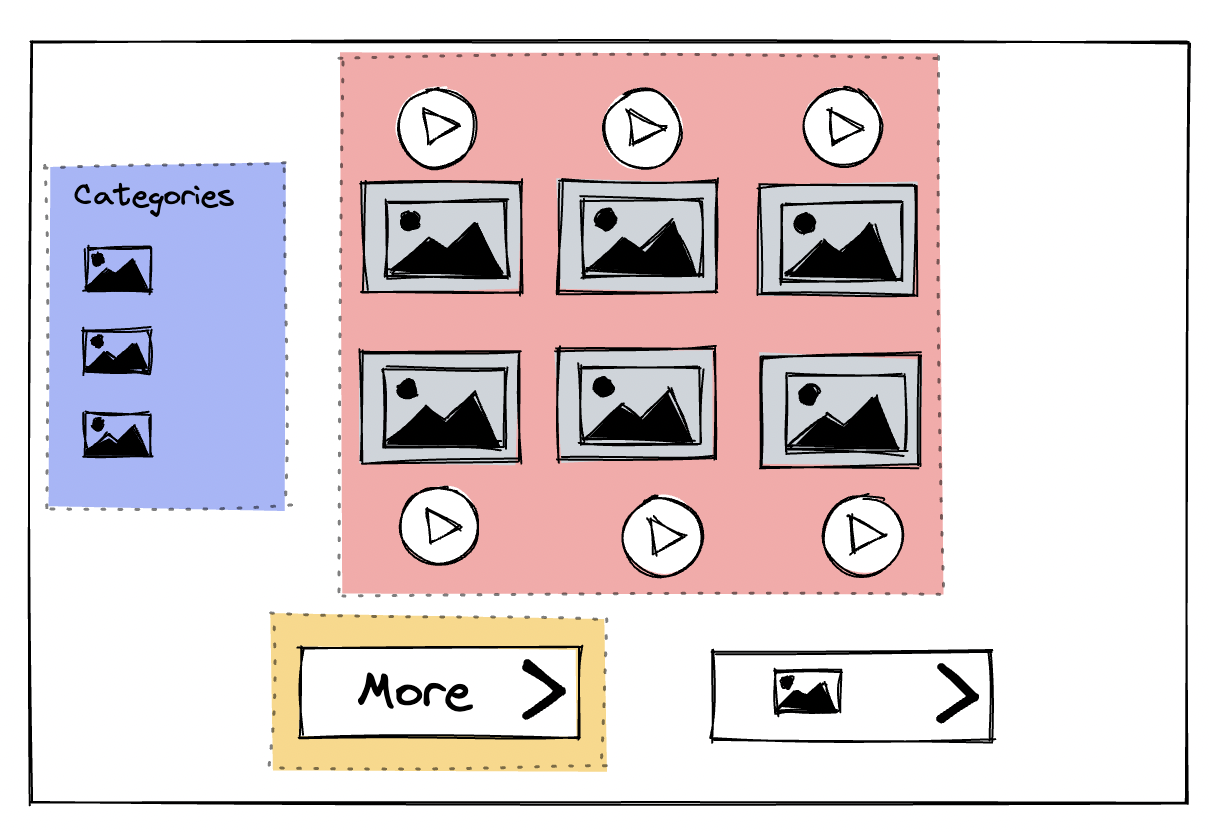
Task 1 UI wire frame

Because it will be for a small child, the image and buttons would be fairly large. The layout will be simple with minimal color contrast and easy to understand images.
Task 2 Breaking work down : by color blocks
I am very excited to see this app in action that led me to break task down in the way that I can deliver value quickly. To be able to deliver the most basic functionality, I need to create the component in the red area first. The red box include the UI components and the backend server with single table to support the minimum required data.

The next step is to write user story, creating React architecture and backend server and database. My intend is to build this application in public. Stay tune for more post!